Ein Kontaktformular ist nicht nur eine große Hilfe für Deine Website-Besucher, sondern kann auch Dir als Webseitenbetreiber enorme Vorteile bieten. So kannst Du beispielsweise Nutzern im Vorhinein einen Leitfaden der Kontaktaufnahme bereitstellen, indem Du Ihnen zeigst, welche Punkte für Dich als Betreiber interessant sind. Darüber hinaus erleichtert Dir ein gut strukturiertes Kontaktformular Organisationsarbeit, indem es Dir die Eingaben Deiner Website-Besucher gliedert und Du dadurch schnell an die Informationen kommst, die Du benötigst. Um solch ein Kontaktformular auf Deiner WordPress-Website zu erstellen und integrieren, benötigst Du ein entsprechendes Plugin. Wir zeigen Dir in diesem Beitrag, wie Du dies mit dem Plugin Contact Form 7 tun kannst.
1. Installation des Kontaktformular-Plugins
Lade Dir zu Beginn das Plugin Contact Form 7 für WordPress herunter und installiere es. Dir wird anschließend in der WordPress-Seitenleiste der Unterpunkt „Formulare“ angezeigt. Wenn Du auf den Unterpunkt klickst, kannst Du nun ein neues Kontaktformular erstellen.

MIT WORDPRESS ONLINE DURCHSTARTEN
Jetzt WordPress Webseite erstellen lassen
Wir als Agentur für Webdesign und Online Marketing helfen Dir gern bei einer fachgerechten Verwirklichung! 😉
2. Erstellen des WordPress-Kontaktformulars
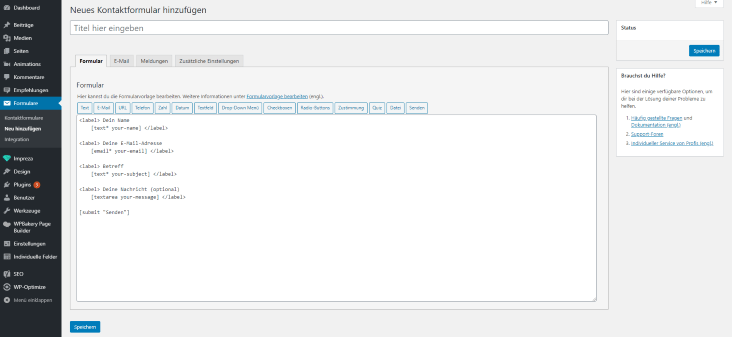
Benenne zuerst Dein neu erstelltes Kontaktformular. Wie Du siehst, generiert Contact Form 7 direkt ein neues Beispiel-Kontaktformular mit Name, E-Mail-Adresse, Betreff und Nachricht. Genügen Dir diese Punkte bereits und Du möchtest nichts Weiteres personalisieren, ist Deine Arbeit am Plugin selbst hier getan; Du musst lediglich Dein Kontaktformular auf Deiner gewünschten Seite einbinden und erhältst bei Anfragen dann immer eine E-Mail mit dem entsprechend ausgefüllten Formular. Wie Du Dein Kontaktformular auf Deiner Website einbindest, erfährst Du im 3. Schritt.

Personalisieren des Kontaktformulars
Um einen durch das Plugin vorgefertigten Punkt zu entfernen, musst Du die entsprechenden Zeilen löschen. Möchtest Du beispielsweise die Zeile „Betreff“ nicht auf Deinem Kontaktformular haben, lösche die Zeilen:
<label> Betreff [text* your-subject] </label>
Möchtest Du eine neue Eingabezeile für Dein Kontaktformular hinzufügen, musst du dafür an die jeweilige Stelle in deinem weißen Eingabefenster klicken. Folgende Eingabezeilen kannst Du bei Contact Form 7 hinzufügen:
- Text
- URL (z.B. Link zu einer Website)
- Telefonnummer
- Zahl
- Datum (kann auch zweimal eingefügt werden, um z.B. bei einer Ferienwohnungen-Website An- und Abreisedatum festzulegen)
- Textfeld
- Drop-Down-Menü (Auswahlfenster, das sich unterhalb einer Menüleiste öffnet)
- Checkboxen (Auswahlmenü, bei dem jeder Auswahlpunkt per Klicken angewählt werden kann)
- Radio-Buttons (ähnlich zu Checkboxen, allerdings ohne Häkchen)
- Zustimmung (z.B. als Einverständniserklärung der Datenschutzerklärung)
- Quiz
- Datei (hier können Dateien hochgeladen werden)
- Senden (der Button zum Absenden des ausgefüllten Kontaktformulars)
Dort, wo Dein Cursor im weißen Eingabefenster blinkt, wird dieses Objekt anschließend eingefügt. Du kannst es nachträglich jedoch noch per kopieren und einfügen verschieben.
Wenn Du ein neues Element zum Einfügen gewählt hast, erscheint ein Optionsmenü, indem Du z.B. Bestimmen kannst, welchen Standardinhalt die Zeile tragen soll (z.B. „Hier E-Mail eintippen“). Darüber hinaus kannst Du auswählen, ob die Eingabezeile ein Pflichtfeld sein soll, welches vom Nutzer unbedingt ausgefüllt werden muss, sodass seine Eingaben abgeschickt werden können, oder, ob die Eingabe im anderen Fall optional ist.
Möchtest Du Deinen Zeilen einen Titel hinzufügen, geht das mit Hilfe von:
<label>Dein Titel</label>

Anpassen der E-Mails und Meldungen
WordPress, bzw. Contact Form 7 sendet Dir automatisch immer eine E-Mail, sobald ein Webseitenbesucher auf Dein Kontaktformular ausfüllt und absendet. Nutzt Du allerdings nicht das vorgefertigte, automatisch generierte Beispiel-Kontaktformular, musst Du diese Mail so bearbeiten, dass der eingegebene Inhalt bei allen von Dir hinzugefügten Feldern mit angehängt wird. Darüber hinaus hast Du die Möglichkeit, eine zweite Mail automatisch beim Absenden eines ausgefüllten Kontaktformulars abzusenden. Hier bietet sich z.B. eine Bestätigungsmail an den Webseitenbenutzer an.
Darüber hinaus werden beim Interagieren mit dem Kontaktformular bestimmte Meldungen angezeigt, z.B. beim Absenden der Nachricht oder bei unausgefülltem Pflichtfeld. Auch diese kannst Du individuell anpassen.
E-Mails
Um die vom Formular an Dich als Webseitenbetreiber gesendete Mail anzupassen, wähle den Reiter E-Mail, unter dem Titel Deines Kontaktformulars. Immer, wenn Du den Inhalt einer neu hinzugefügten Eingabezeile in der E-Mail darstellen willst, benötigst Du dessen spezielle Bezeichnung, wie z.B. your-name oder text-847, welche Du in eckigen Klammern in die Mailvorlage einfügen musst.
Um die zweite Mail zu verwenden, musst Du sie zuerst aktivieren, und kannst dann Empfänger, Betreff und Text ändern. Um z.B. eine Mail an den Ausfüllenden zu schicken, wähle [your-email] oder Deine entsprechende Bezeichnung aus dem Tab Formular als Empfänger.
Meldungen
Um die Meldungen Deines Kontaktformulars zu personalisieren, wähle den Reiter Meldungen, unter dem Titel Deines Kontaktformulars. Dort findest Du eine Übersicht über alle Meldungen, die beim Interagieren mit dem Formular ausgespielt werden können und kannst sie bearbeiten.
MIT WORDPRESS ONLINE DURCHSTARTEN
Jetzt WordPress Webseite erstellen lassen
Wir als Agentur für Webdesign und Online Marketing helfen Dir gern bei einer fachgerechten Verwirklichung! 😉
3. Einbinden des Kontaktformulars auf Deiner Website
Um Dein erstelltes Kontaktformular auf Deiner Kontaktseite, Fußzeile oder jeder beliebigen Unterseite einzufügen, klicke auf Formulare im linken WordPress-Menü. Hier siehst Du eine Übersicht aller Deiner Formulare. Um ein bestimmtes davon einzufügen, musst Du dessen Shortcode kopieren, welcher in der Mittelzeile der Tabelle angezeigt wird. Dieser hat folgende Form:
[ contact-form-7 id="Zahl" title="Dein Titel" ]
Diesen musst Du nur noch an gewünschter Stelle als Text einfügen und WordPress zeigt dort Dein Kontaktformular an.




